Event program setup: interactive table view

Summary
Year 2022
Type New feature and Design System contribution
Role Product design
Product Hopin
Content discovery and content catalogs
Not so long ago we used to sit through long talks in the same room with 1000 other people. Then we moved to virtual rooms – sometimes with even more people.
In-person or virtual the thrill is there, and so are the problems. Surprisingly, they are not so different. Event management remains stressful regardless of the medium. And that is what we took care of at Hopin.

During my time at Hopin, I was working on optimisation of all things schedule. Our pod also actively collaborated with other areas of product. Program is a central piece of any event for both organisers and guest. Our scheduling tool has a variety of options: concurrent sessions, recommended sessions that trigger notifications, ability to setup tags, assign speakers to sessions and more.
Goals
We wanted to help organiser to be more efficient with program setup. We figured, the ease of use of program setup directly impacts retention metrics. Managing events is a time consuming undertaking where managers need to take care of a program, logistics and production. That is not just a software factor, it’s the reality of organising large scale events with a lot of speakers, activities and attendees.
Outcomes
Table view has become the most used view for program management.
Team
In collaboration with PM, EM and system design teams.
This was the process in a nutshell, scroll down to know more
Learn
State of the art analysis + Data analysis
Define
Define UX goals and KPI + Concept testing
Build
Design of all new components and states for the table
Measure
Measuring soft release results
How did we do it?
Our starting point quite obviously called for improvements. Here are some UX and consistency issues that were spotted:
HMW make program setup fast and efficient?
HMW stay on top of overall schedule context while editing individual sessions?
HMW surface important attributes so the context is clear in a glance?
HMW allow quicker session creation when not all details are known to organisers?
HMW reduce time on task for session detail editing?
Eventually we arrived to the following hypothesis
If
I can manage attributes and details directly from schedule view without having to open full form and quick create sessions
Then
I can set up and edit schedule faster and won’t need third party tools to do heavy planning
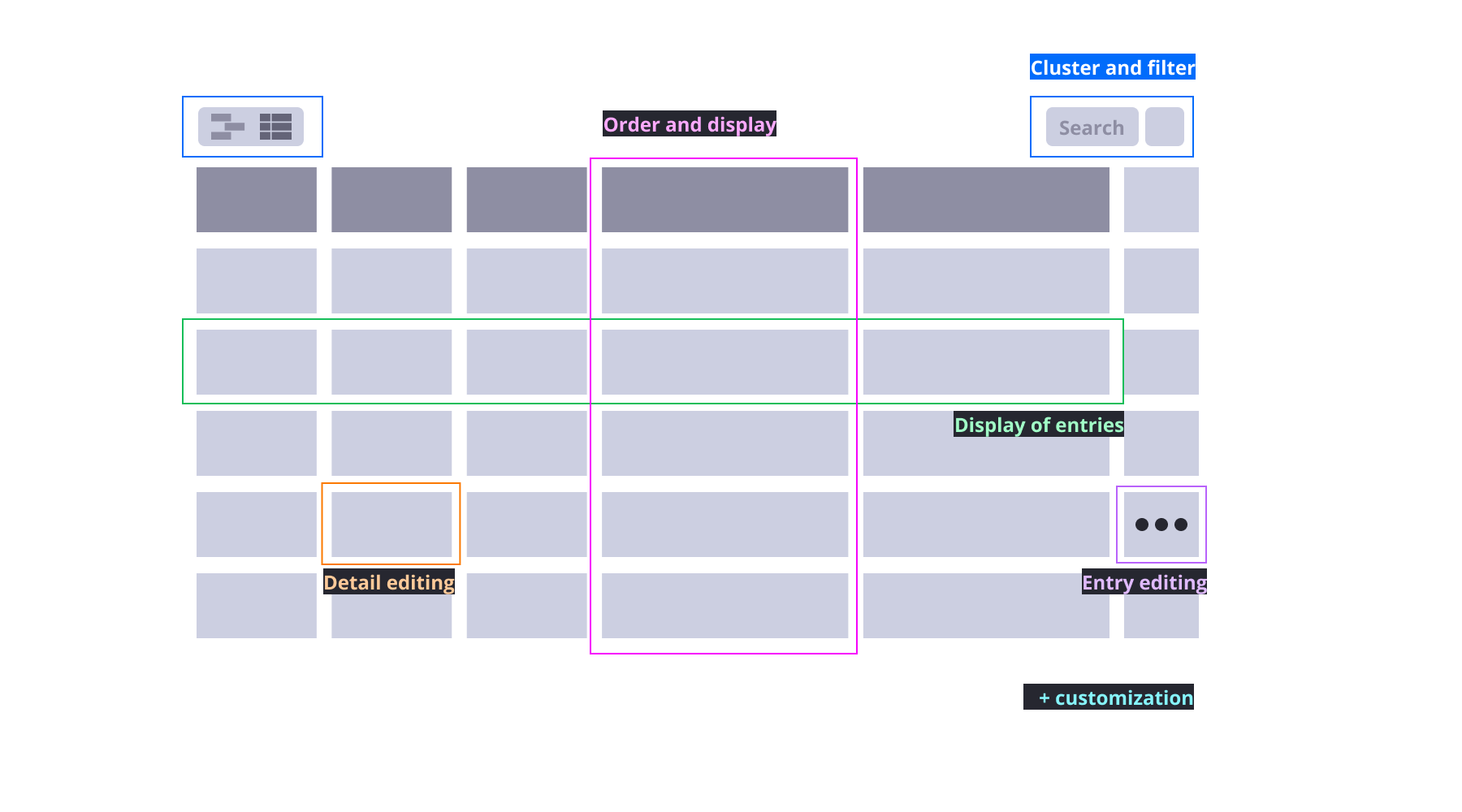
We iterated, tested, did a state-of-the-art analysis of Airtable, Monday.com and Clickup to shape out solution. We analysed all the types of interactions this kind of a table requires.

Testing
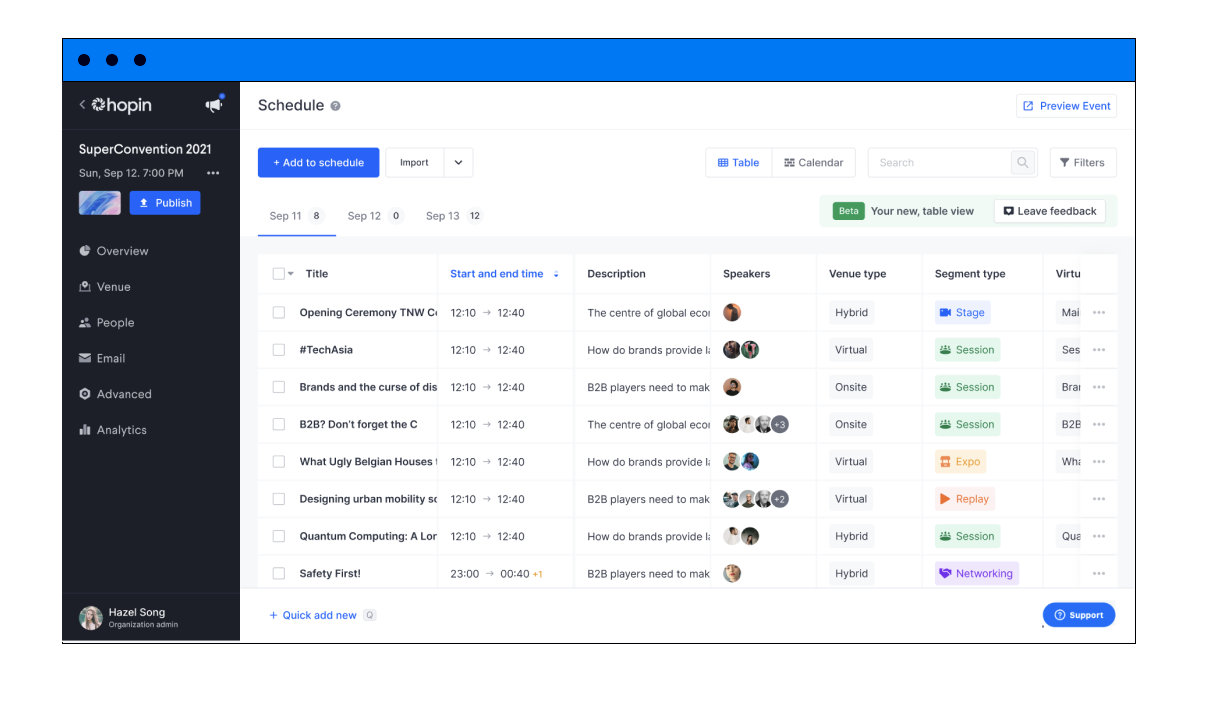
We tested a very interactive concept prototype created in Figma, please see a video of how the first mid-fi version worked. Some UI details weren’t polished and we were limited by Figma capabilities but overall the first version was very close to end product in terms of functionalities.
Overall, first reception of the Table view was very positive, especially among organizers of smaller events that didn’t need Calendar view to manage various time slots.
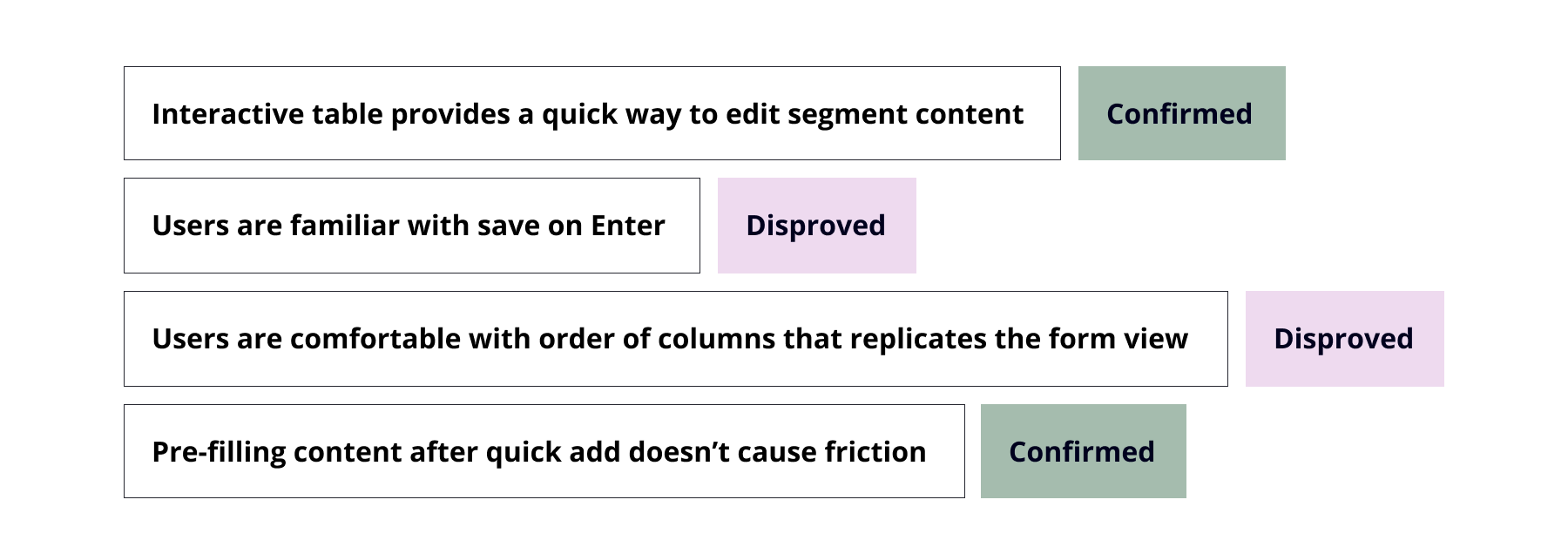
Some Initial Hypothesis were confirmed and some others came as surpirse such as Save on Enter – it turned out many participants didn’t realize that hitting enter key will save their input.

Besides testing tasks we ran a Card sorting with 30 participant to define the best grouping of columns: as it turned out our initial grouping didn’t really match the model. For example event Start and End time were prioritized before Description, and Speakers that were initially placed in the end were pushed forward. All research preparations and the test took around a week.
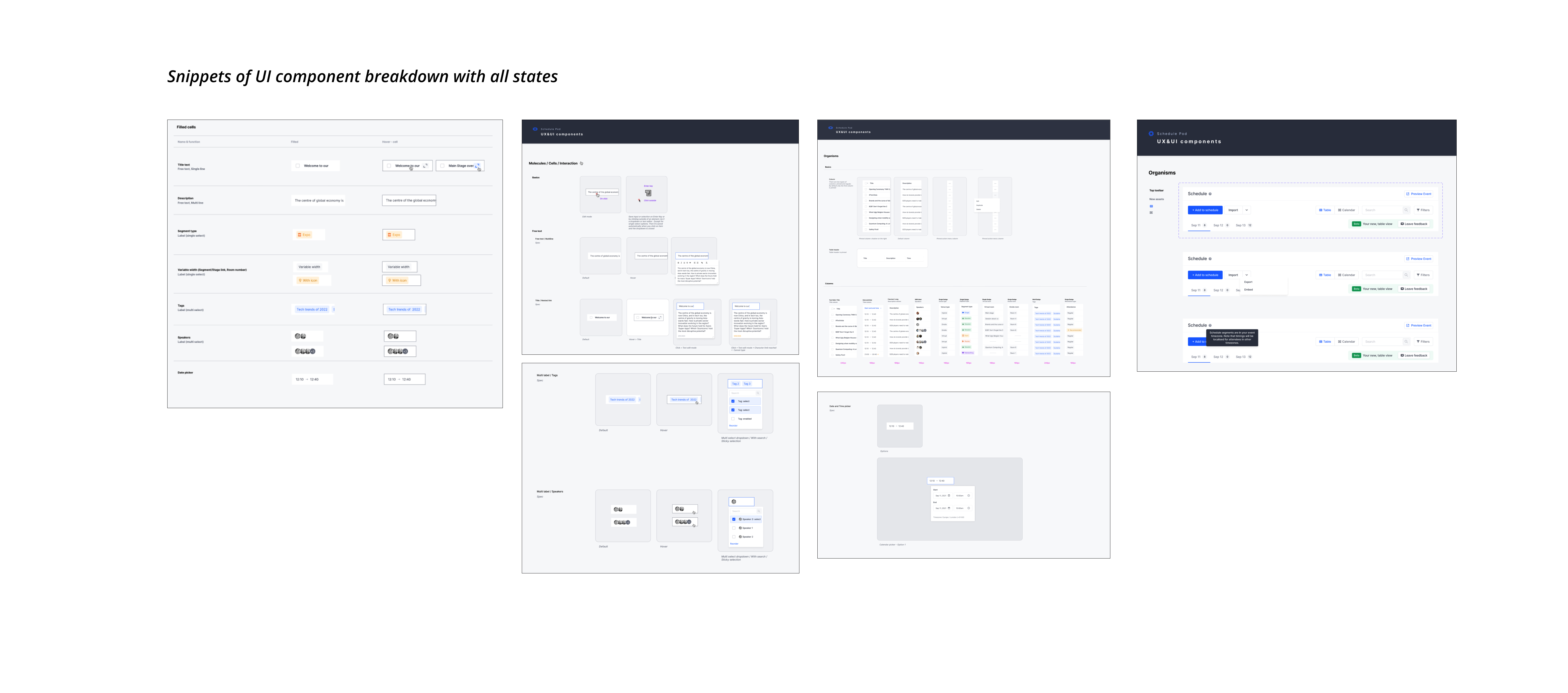
The final solution also had to include various error states for various situations as well as non-applicable fields, such as End time cannot be before Start time or Virtual talk will not have a Physical Room.
This project was very UI heavy since there were a lot of micro-interactions at play. One of the main goals was to maintain consistency of cell editing. Our initiative also extended our Design System since we didn’t have many of these components at that time.
Outcome
Since the release we have seen that Table view is the most used view on Schedule and received positive qualitative feedback. Please inquire more information about my experience with Hopin and this domain.